현대자동차 기업 저널리즘: 현대 월드와이드
글로벌 뉴스룸 UXUI 개편
CLIENT
DATE
SERVICE
INDUSTRY
현대자동차
2023.09
CXUX Consulting, Human-Centered Creative Design
Automotive/Mobility
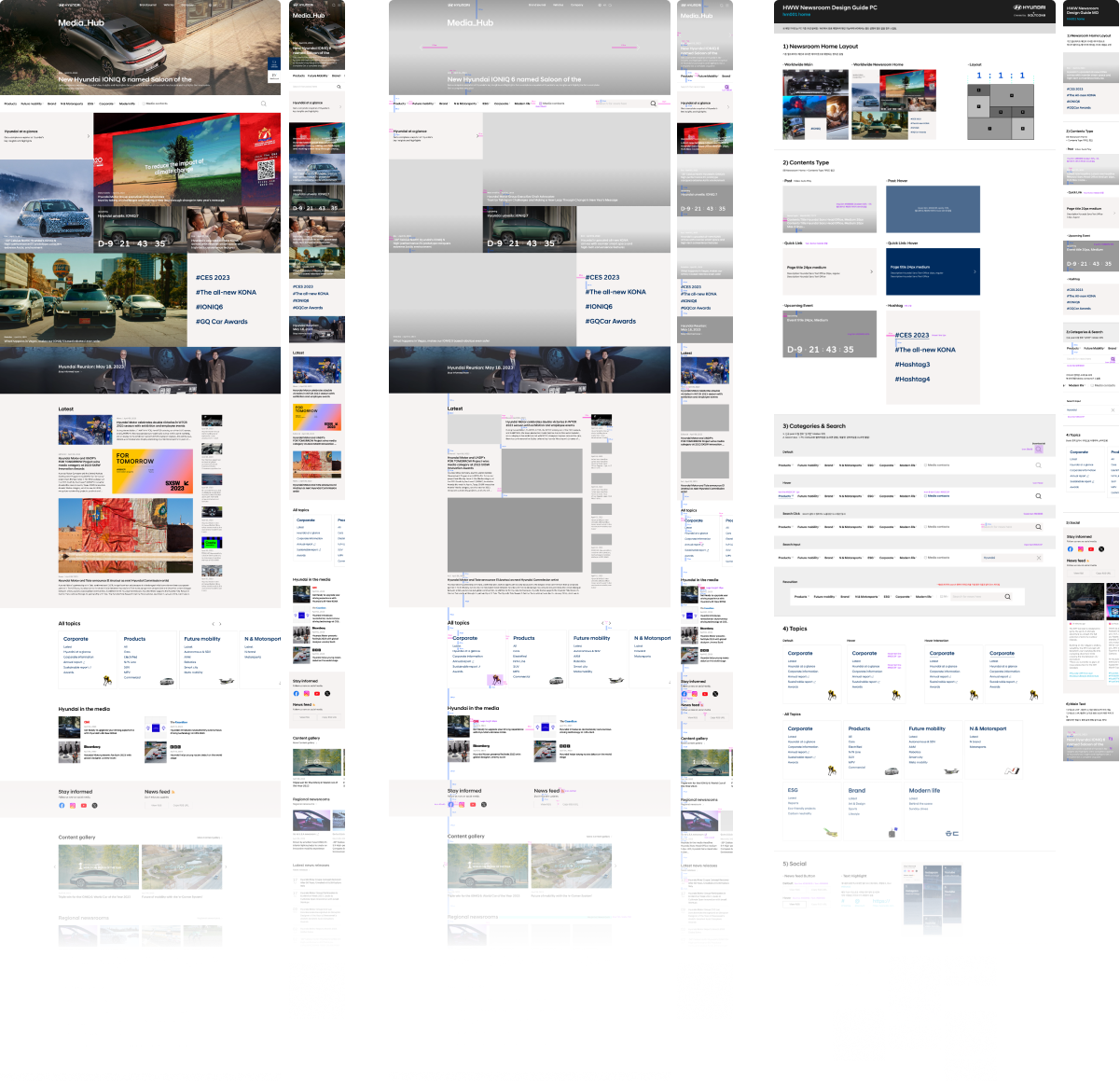
현대자동차는 글로벌 시장에서의 리더십을 확립하기 위해 미디어와의 지속적인 관계를 구축하기 위해 노력하고 있습니다. 이러한 노력의 일환으로 2023년 9월 현대자동차는 기업 뉴스룸 웹사이트의 UX/UI를 개편하였습니다. 새로운 뉴스룸은 현대자동차의 브랜드 가치와 비전을 전달하는 기업 저널리즘의 핵심 채널로 자리매김할 것입니다.
현대자동차는 글로벌 자동차 메이커로서 세계 최초 양산형 수소차와 프리미엄 브랜드 제네시스를 런칭하며 자율주행과 커넥티비티 기술로 미래 모빌리티를 선도하고 있습니다. ‘인류애를 향한 진보’의 철학 아래, 현대는 기술의 진화와 인류를 위한 방향을 탐구하고 있습니다.
글로벌 시장에서의 소통: 현대자동차의 기업 저널리즘 여정
기업은 그들의 브랜드 가치와 비전을 대중에게 전달하는 수단으로 여러 경로를 활용합니다. 그 중 전문 기자처럼 깊이 있고 진정성 있는 내용을 제작하여 배포하는 기업 저널리즘(Corporate Journalism)은, 브랜드 저널리즘(Brand Journalism)과 함께 기업의 주요 커뮤니케이션 활동 중 하나로서 단순한 광고나 마케팅과는 달리 투명하고 진실한 정보 전달을 중요시 합니다.
글로벌 시장에서 활동하는 기업들, 특히 현대자동차처럼 브랜드 가치를 중시하는 기업들은 다양한 문화와 시장에서의 효과적인 정보 전달을 항상 고민하고 있습니다. 각 지역과 국가마다 다른 특성과 기대치를 가진 대상들에게 동일한 메시지를 전달하는 것은 쉽지 않기에 기업들은 정보의 접근성과 투명성을 극대화하는 방법을 계속해서 모색하고 있습니다.
기자(Journalists)와 인플루언서(Influencers)는 각 지역의 대중들에게 정보를 전달하는 주요 채널의 역할을 합니다. 그들에게 신속하게 신뢰할 수 있는 정보를 제공하는 것은 기업의 브랜드 이미지와 직결되는 중요한 활동입니다. 따라서 기업들은 이들에게 자체적으로 제작한 보도자료나 다양한 컨텐츠를 제공하기 위한 전용 플랫폼을 운영합니다.
이러한 플랫폼을 ‘온드 미디어(Owned Media)’라고 하며 뉴스룸(Newsroom) 또는 홍보센터(Press Center) 등으로 불립니다. 이곳에서는 기업의 전반적인 활동뿐만 아니라, 기업 문화, 사회적 책임, 지속 가능한 활동, 신제품 출시 정보, 주요 이벤트 일정 등 다양한 내용을 전파합니다.
더군다나 기업이 직접 제작하고 관리하는 컨텐츠이기 때문에, 그들의 브랜드 가치와 비전을 더욱 명확하게 전달할 수 있고 미디어 관계자들과 긴밀한 소통이 가능하다는 장점이 있어 많은 기업들이 온드 미디어의 신규구축 및 고도화에 박차를 가하고 있습니다.


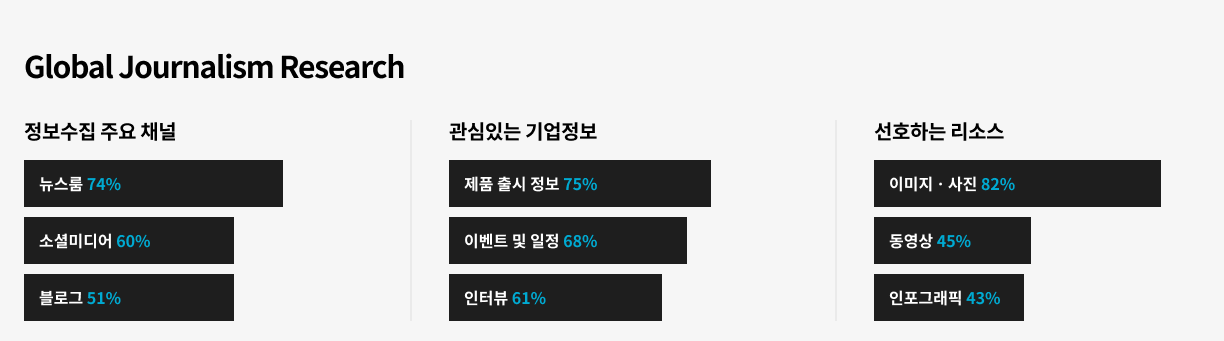
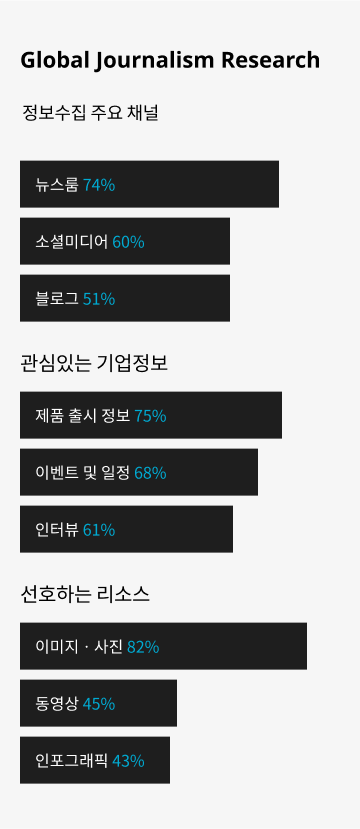
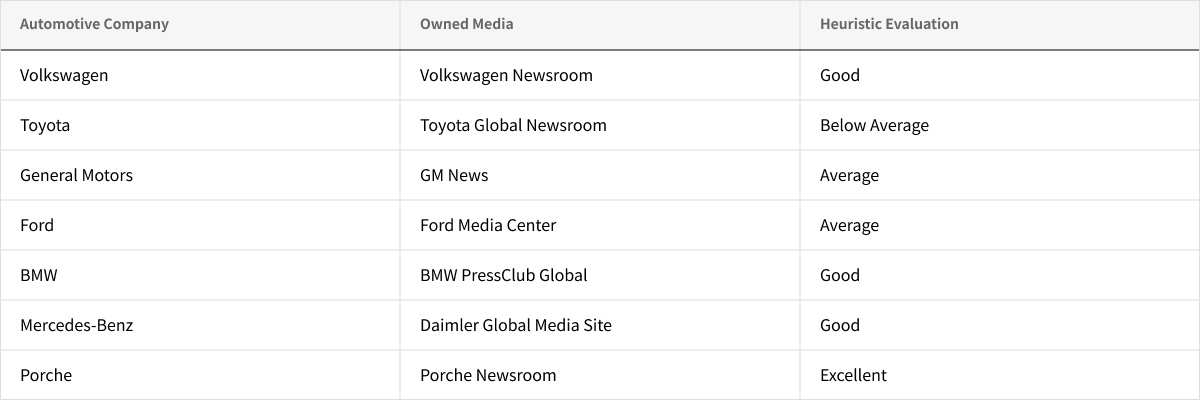
표 – Journalist와 기업 Newsroom
* The State of Journalism 2022(MUCK RACK), 2021 Global State of the Media (CISION)
여러 해외 조사 결과*에 따르면, 미디어 종사자들은 기업의 뉴스룸에서 원본 컨텐츠, 신뢰할 수 있는 유용한 정보, 다양한 멀티미디어 리소스, 그리고 주요 이벤트 일정 등의 계획된 뉴스 목록을 적극적으로 활용하고 있습니다.
그러나 완성차 기업들의 뉴스룸에 대한 사용자 만족도는 타 산업분야보다 낮은 것으로 조사되었으며, 솔트케이크에서 조사한 전문가 평가(Heuristic Evaluation)에서도 몇몇 기업을 제외하고는 높은 평가를 받지 못했습니다.
2022년 전세계 판매량 3위, 자동차 어워드에서 가장 주목받는 기업 등 달라진 브랜드 위상에 걸맞는 PR활동 강화에 힘쓰고 있는 현대자동차는 글로벌 뉴스룸과 9개의 지역별 뉴스룸을 운영하고 있습니다.

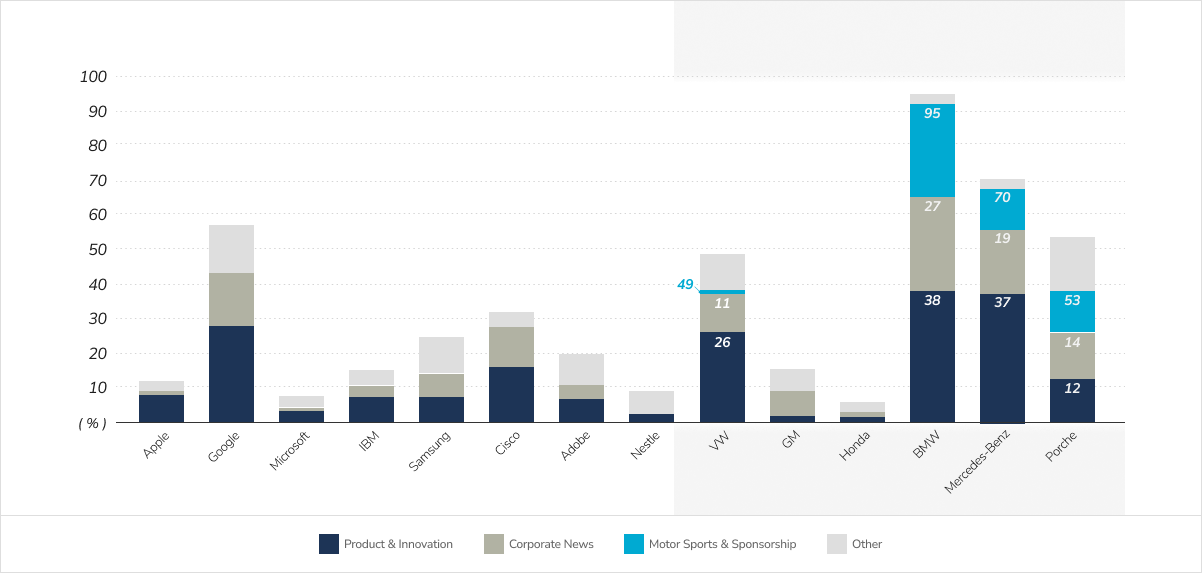
표 – Journalist와 기업 Newsroom
* The State of Journalism 2022(MUCK RACK), 2021 Global State of the Media (CISION)
특히 2010년부터 약 2,000여 건 이상의 수많은 보도자료를 배포하는 글로벌 뉴스룸은 현대자동차 글로벌 PR활동의 중심 채널입니다. 그러나 취약한 정보 접근성, 단조로운 컨텐츠 구성 , 텍스트 위주의 보도자료 제공 등 노후화된 UXUI 한계로 현대자동차가 지향하는 미디어 관계를 지속적으로 형성하는데 한계를 가지고 있었습니다.
이에 현대자동차는 글로벌 뉴스룸의 UXUI를 개편하기로 결정하였습니다.
솔트케이크가 통찰력 있는 UXUI 개편 전략을 위해 가장 먼저 한 일은, 미디어 종사자들이 뉴스룸에서 어떤 경험을 통해 정보에 접근하고 싶어하는지를 깊게 이해하는 것이었습니다. 이를 위해 해외 선진 사례 조사, 고객사 및 운영 에이전시와의 인터뷰 등 사전분석을 진행하였습니다.
사용자를 위한 변화: 현대자동차 뉴스룸의 새로운 시작
현대자동차 뉴스룸은 그 복잡성과 다양성에도 불구하고, 사용자들이 원하는 정보를 신속하게 찾기 어려운 문제가 있었습니다. 이는 완성차 기업의 뉴스룸은 차량 모델별 뉴스, 모터 스포츠, 스폰서쉽 등 다양한 범주의 뉴스를 추가적으로 다루기 때문입니다.

Newsroom IA Volume Analysis: Saltcake
이 문제의 해결을 위해 가장 중요한 것은 ‘세분화된 분류 체계’의 도입이었습니다. 사용자가 원하는 정보를 빠르게 찾기 위해서는 무엇보다 정보의 분류와 구조화가 필수적입니다. 그렇기에 다양한 범주의 뉴스와 정보를 체계적으로 분류하고 정리하는 작업에 먼저 착수했습니다.
더불어 이러한 분류 체계는 사용자의 편의를 위한 것만이 아니라, 기업의 브랜드 가치와 비전을 효과적으로 전달하는 데에도 중요한 역할을 하기 때문에 최종 결정까지 여러 번 변경될 수 있다는 점이 고려되어야 합니다.
그러나, 분류체계의 세분화는 정보구조를 기존 대비 12배로 커지게 만들었습니다. 이처럼 볼륨이 큰 정보구조는 자칫 사용자에게 복잡함을 유발할 수 있기에 명확한 위계 확립과 직관적인 UI를 위해서 다음과 같은 4가지의 UXUI 해법을 제시하였습니다.


01. 사용자 여정 중심의 UI Flow
UXUI 설계의 첫걸음은 사용자의 목적과 행동을 정확하게 파악하는 것입니다. 특히, 사용자들이 웹사이트에 접근할 때 원하는 컨텐츠나 서비스를 신속하게 찾도록 하는 것은 중요한 척도 중 하나인데, 이를 위해서는 사용자 여정에 중점을 둔 계층적인 정보 구조(IA)와 UI 설계를 고려해야 합니다.
기업 뉴스룸을 방문하는 사용자들은 주로 두 가지 기대를 갖고 행동합니다. 첫째, 어떤 컨텐츠가 뉴스로서 가치가 있는지 신속히 선별하거나 원하는 보도자료를 찾습니다. 둘째, 풍부한 멀티미디어 자료(텍스트, 이미지, 동영상 등)를 즉각적으로 얻기 원합니다. 그러나 대부분의 기업 뉴스룸은 시간 또는 주제별로 보도자료를 단순 나열하기에 만족스러운 사용자 경험을 제공하지는 못합니다.


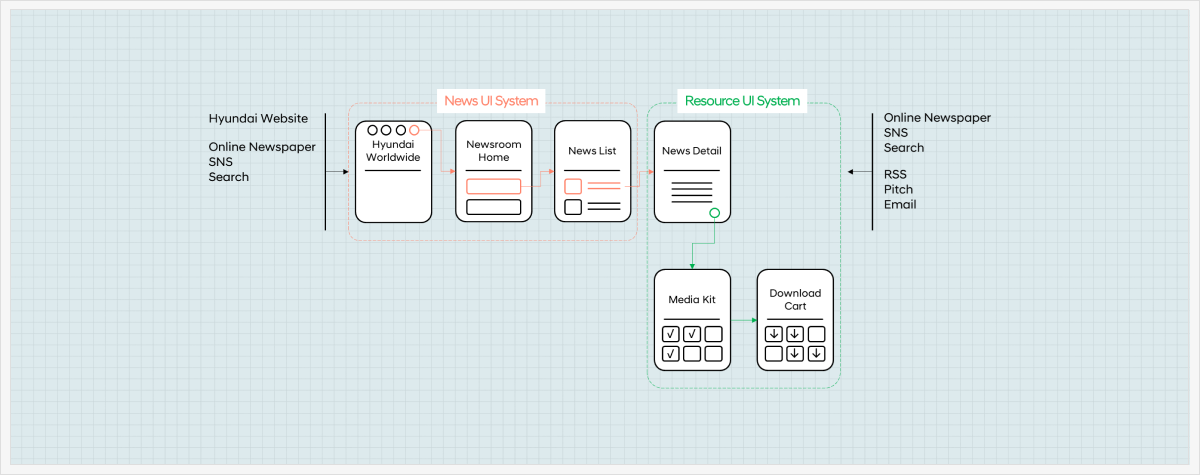
Hyundai Motor Company Newsroom User Scenario: Saltcake
이를 극복하기 위해 UXUI 설계 담당자들은, 현대자동차 뉴스룸의 사용자 여정을 ‘뉴스 탐색’과 ‘리소스 탐색’으로 구분하여 최적화된 UI Flow를 설계하였습니다. 이렇게 함으로써 사용자는 현재의 행동에 집중할 수 있고 웹사이트가 복잡하지 않다고 느끼게 할 수 있었습니다.
02. 다양성을 위한 통일된 UI 원칙


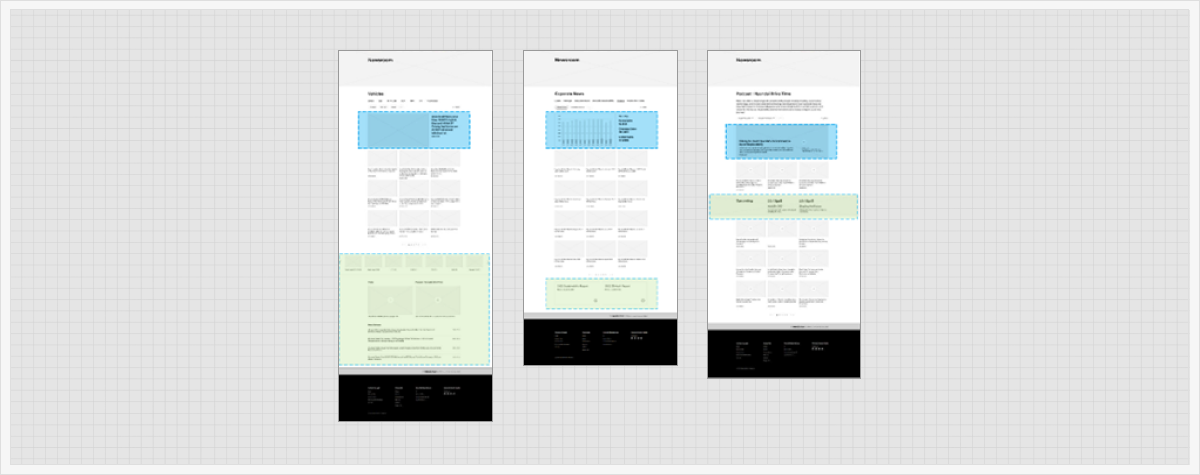
Standard & Customized UI Structure: Saltcake
흔히, 동일한 UI의 반복으로 복잡한 정보 구조를 갖는 웹사이트를 단순화시킬 수 있다고 믿습니다. 그러나 이는 정보 접근의 다양성을 취약하게 만들 수 있습니다. 오히려 이런 경우에는 동일한 UI가 아니라 통일된 UI 원칙을 갖는 것이 중요합니다. 왜냐하면, 사용자는 일관된 UI 경험속에서 다양한 정보를 더 쉽게 파악할 수 있기 때문입니다.
이에 따라 현대자동차 뉴스룸에서는 전체 정보구조의 90%를 차지하는 주제별 목록 화면에서 통일된 UI 원칙하에 주제별 맞춤형 UI를 제공함으로써, 정보의 다양성은 유지하면서 UI는 간결하게 유지할 수 있었습니다.
03. 컨텐츠 구성의 체계화
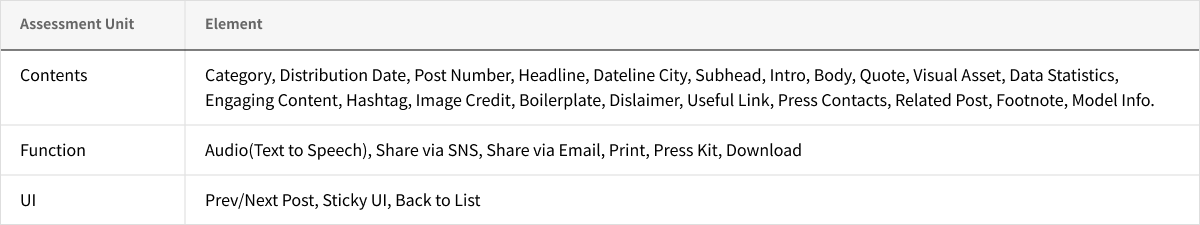
좋은 사용자 경험은 단순히 UI 디자인이나 접근성으로 완성되지는 않습니다. 그 중심에는 가치 있는 컨텐츠가 있어야만 합니다. 사전분석 단계에서 현대자동차 뉴스룸의 컨텐츠는 31개 구성요소로 세분화하여 분석되었습니다. 그 결과 현대자동차는 보도자료를 위한 핵심 구성요소를 잘 갖추고 있었습니다.

News Structure Assessment: Saltcake
그러나, 이렇게 풍부한 컨텐츠 구성요소가 오히려 UXUI 개편을 방해하고 있었습니다. 그 이유는 운영자 편의 중심으로 컨텐츠가 관리되고 있었기 때문입니다. 즉 컨텐츠의 세부 구성요소들이 개별적으로 데이터 베이스(Data Base)로 관리되고 있지 않기에 다양한 컨텐츠 큐레이션을 적용하거나 사용자에게 체계적인 컨텐츠를 제공할 수 없는 근본적인 한계를 지니고 있었습니다.이에 따라 현대자동차 뉴스룸에서는 전체 정보구조의 90%를 차지하는 주제별 목록 화면에서 통일된 UI 원칙하에 주제별 맞춤형 UI를 제공함으로써, 정보의 다양성은 유지하면서 UI는 간결하게 유지할 수 있었습니다.

Assessment Element: Saltcake
이러한 문제를 인식한 UXUI 설계 팀은 프로젝트의 전 과정에서 이 문제를 해결하고자 노력했습니다. UI 와이어프레임, 스토리보드, 컨텐츠 유지 관리 가이드, 디자인 가이드 등 모든 과정에서 이 문제의 해결 방안을 모색하였으며, 특히 AEM(Adobe Experience Manager) Component의 개발 환경을 고려하여 더욱 주의 깊게 검토하였습니다.
뉴스룸의 진화: 기업과 미디어의 새로운 대화
현대자동차 뉴스룸의 UXUI 리뉴얼은 사용자의 기대와 기업의 목표가 만나는 지점에서 이루어졌습니다.
이러한 개편 과정을 통해 현대자동차는 뉴스룸을 단순한 정보 제공이 아닌, 기업과 미디어 사이의 지속적인 관계 형성의 기반으로 다질 수 있었습니다.
04.사용자 중심 디자인 리서치
UXUI 설계자와 UX 디자이너 사이의 역할은 다르지만 상호 보완적인 존재입니다. 설계자는 컨텐츠의 구성요소와 UI 정책에 집중하며, 디자이너는 사용자가 컨텐츠를 어떻게 경험할지를 구체화하고 UI 정책을 보완하게 됩니다. 현대자동차 뉴스룸의 컨텐츠 상세 화면 등에서 사용자에게 뛰어난 시각적 몰입감을 제공하면서도 다양한 구성요소와 편의 기능을 체계적으로 제공해야 하는 등 여러 목표가 요구되기도 하였습니다.


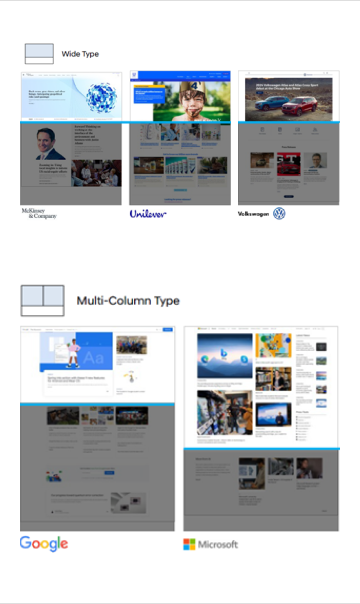
UX Design Research – Hero Banner Area Analysis: Saltcake
뉴스의 시각적 커뮤니케이션
현대자동차의 뉴스룸은 접근성과 다양성, 두 개의 키워드를 중심으로 기획 및 디자인되었습니다. 메인 페이지에 제공되는 자료들은 사이트 전반에 걸쳐 방문자들의 활발한 접근성을 높였고, 현대자동차의 브랜드 아이덴티티를 시각화한 직사각형 메타포의 사용은 각기 다른 크기의 디자인을 반영한 큐브와 함께 컨텐츠의 다양성과 풍성함을 표현하는 데 기여하였습니다. 나아가 사이트 어디에서도 미디어 리소스에 접근 가능하게 하여 언론, 저널리스트 그리고 그밖의 뉴스룸 방문자들과의 소통을 효과적으로 극대화하였습니다.
우리는 현대자동차의 글로벌 뉴스룸에 방문하는 이들이 현대자동차의 이야기뿐만 아니라 브랜드에도 깊은 호감을 가지기를 의도하였습니다. 이에 따라 현대자동차의 Brand Communication Guide를 충실히 따르면서 컨텐츠의 스토리텔링이 자연스럽게 표현될 수 있는 Seamless한 레이아웃과 디자인으로 UX 표준 디자인 가이드를 수립하고 모든 페이지에 적용하였습니다.

정보 접근성과 편의성의 조화
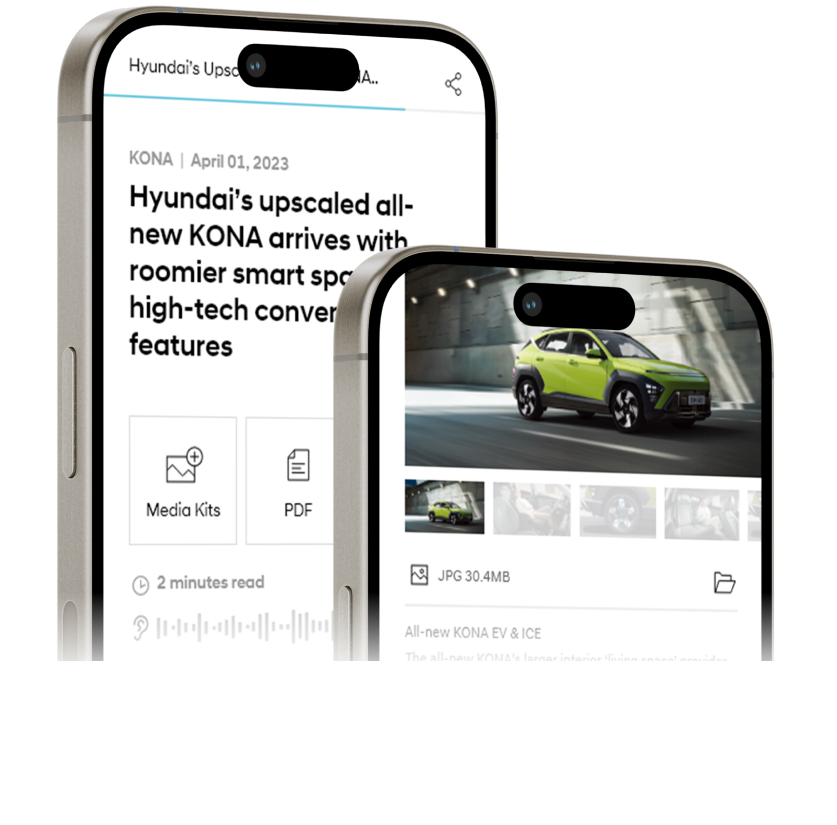
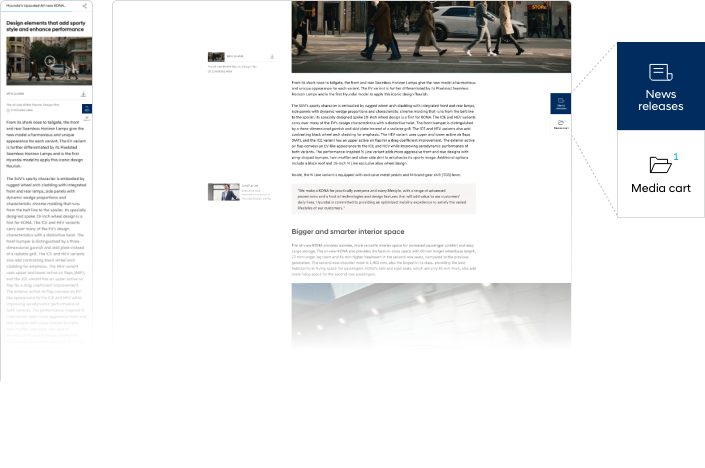
현대자동차의 뉴스룸 웹사이트에서 보도자료의 상세페이지는 사용자 경험(UX) 디자인 측면에서 효과적으로 구성되어 있습니다. 우리는 컨텐츠의 핵심을 신속하게 전달하는 데 중점을 두어, 사용자가 중요 정보를 즉시 이해하고 활용할 수 있도록 디자인하였습니다. 강조된 Headline과 Subhead는 주요 내용을 눈에 띄게 하여, 사용자의 이해를 돕고 정보의 소화를 촉진합니다. 또한 페이지 구성은 순차적이고 자연스러운 정보 흐름을 위해 몇 개의 글 묶음으로 나누어져 있습니다. 이러한 구성은 사용자가 콘텐츠를 원활하게 탐색하고, 깊이 있는 상호작용을 할 수 있게 합니다. 또한, 다양한 용자 편의 기능들이 통합되어 있어, 효과적인 읽기 경험을 제공합니다. 이러한 디자인은 기자들과 저널리스트를 주요 대상으로 하면서도, 일반 방문자들에게도 직관적인 사용성을 제공할 수 있습니다.
Progress Bar
읽고 있는 원문 영역 시각화: 화면 최상단에서 스크롤에 따라 현재 읽고 있는 영역을 bar 형태로 표시하여 페이지 위치를 시작적으로 제공
Convenient Button
기사 원문 및 리소스를 가장 편리하게 열람할 수 있는 접근성: 이미지, 비디오 등의 리소스 열람과 기사 원문 복사 기능을 제공해, 주요 방문자인 기자들과 저널리스트들의 정보 수집을 용이하게 함


Source of the Quote
인용문의 출처 제공: 기사에 인용된 문구 및 문장의 출처를 사진과 세부 정보와 함께 제공해 기사의 신빙성을 제고

Footnote
전문 용어 및 특정 단어의 각주를 해당 영역 좌측에 제공: 원문 하단에 배치되는 기존 각주의 형태를 따르지 않고 해당 페이지 좌측에 배치해 시선이 분산되는 것을 방지


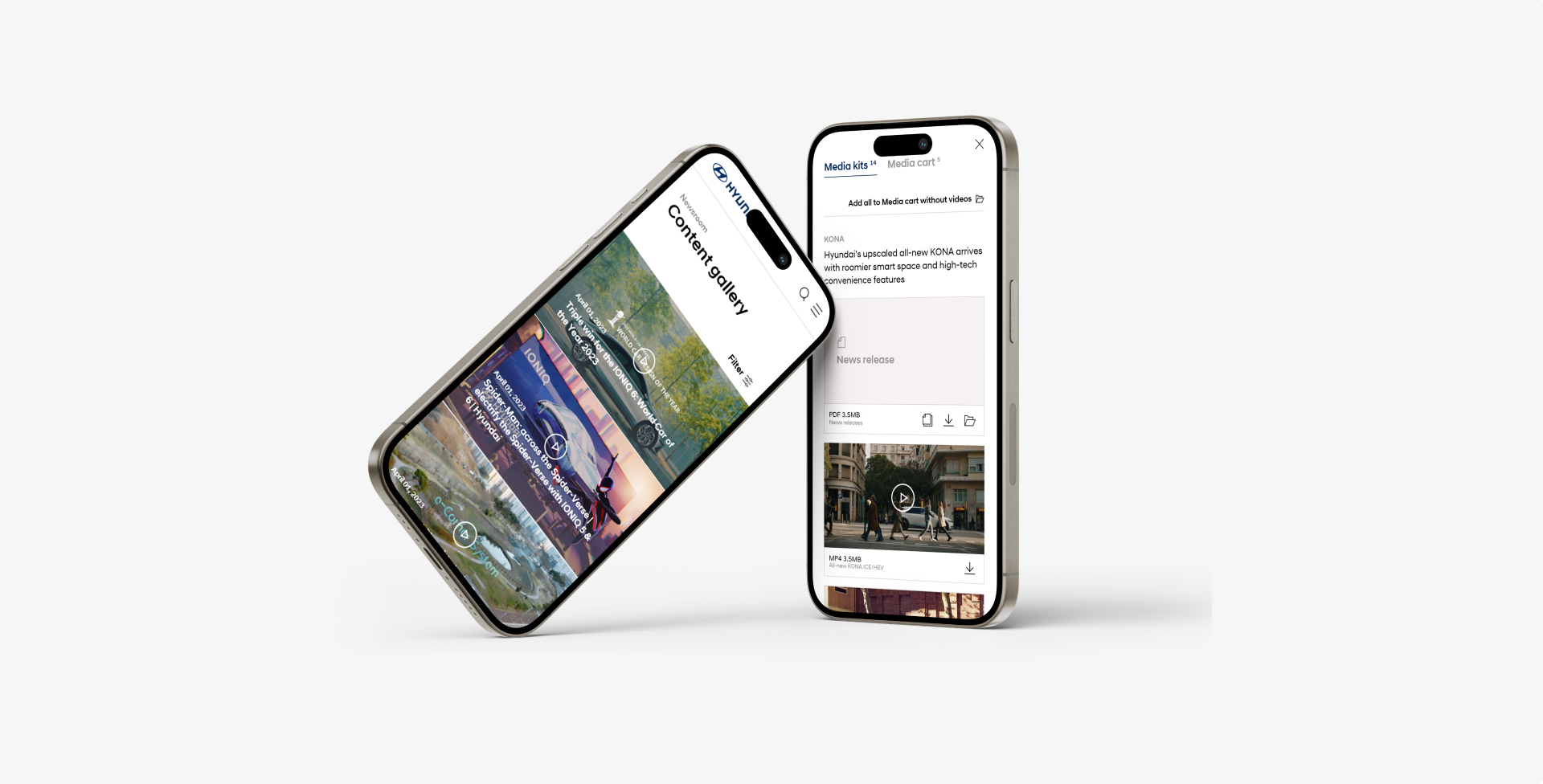
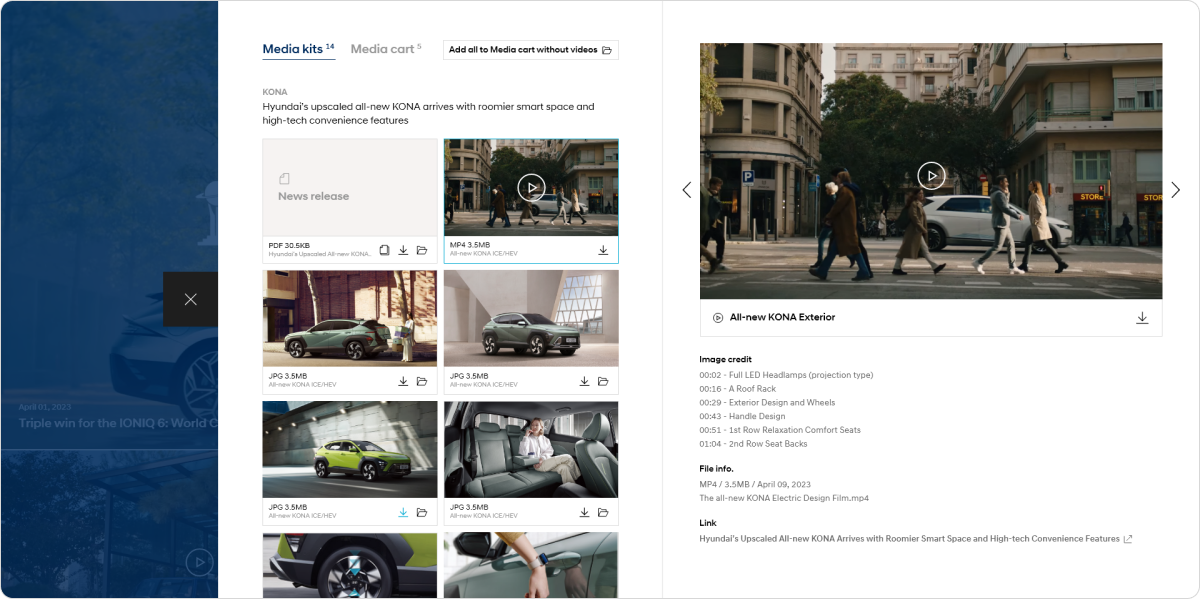
걷잡을 수 없이 빠르게 퍼지는 컨텐츠
뉴스룸의 모든 페이지에서 쉽게 접근할 수 있는 미디어 키트와 미디어 카트는 사용자가 필요한 미디어 소스를 빠르고 편리하게 이용할 수 있도록 디자인되었습니다.
미디어 키트는 각 보도자료 및 컨텐츠에 사용된 리소스를 제공하며, 미디어 카트는 추가한 리소스들을 한 번의 클릭으로 다운로드할 수 있는 기능을 통해 효율성을 극대화합니다. 이러한 UX 디자인은 현대자동차가 제공하는 컨텐츠의 가치를 높이고, 전반적인 사용자 경험을 향상시키는 기여하였습니다.

Prevalent Updates
특정 리소스에 빠른 접근이 필요한 방문자들에게 모든 페이지에서 접근할 수 있는 루트 제공: 컨텐츠에 제공된 이미지, 비디오, 문서 다운로드 기능 및 카트에 담기 기능 제공을 통한 현대자동차 컨텐츠의 신속한 확산에 기여


REquest
Hi there! Are you looking for a project request?
Start a great journey with saltcake.